
Various e-commerce CMSs, such as Shopify, Woocommerce, Magento, and others, are available in the digital age. Magento is the most popular and extensively used eCommerce platform since it is the most robust, adaptable, and performance-oriented solution among those platforms. As a result, Magento 2, the platform’s most recent version, has become the platform of choice for the majority of eCommerce businesses and online stores.
Nothing, however, is perfect. Similarly, Magento 2 has a number of faults, the most notable of which is its slowness. In this article, we’ll go through the reasons why Magento 2 is slow, as well as ways on how to speed up Magento 2 website in a few easy steps.
Table of Contents
Why is Magento 2 slow?
The default Magento 2 store is robust and performs smoothly, therefore the speed is not slow. In fact, most issues with slow interfaces and long loading times occur due to negligence or a lack of expertise in website optimization.
If you can’t meet the basic requirements for running a Magento store, such as not using the necessary extensions or not enabling the right plugins, your store’s speed will suffer. If you do nothing to address this issue, your business may lose a significant number of potential customers as a result of Magento’s slowness.
1. Keep Your Magento Up to Date
When it comes to improving Magento’s speed, one of the most basic things you should do is make sure you’re running the most recent version. The performance, as well as other tweaks, will considerably improve whenever Magento releases a new version. As a result, updating your store version to the most recent version is a must in order to increase the speed of your store’s website.
2. Choose the fastest hosting provider
The hosting package you select has a significant impact on the overall performance of your website. On a low-cost VPS, you won’t be able to run a quick Magento 2 store. Magento 2 has its own set of technological needs. Only two examples come to mind: At the very least, you’ll need 2GB of RAM and a solid-state drive (SSD (solid-state disk). If you don’t meet one of those two requirements, you won’t be able to expect adequate speed.
3. Turn Production Mode On
Default, developer, and production are the three modes of operation in Magento 2. Production is the quickest. Default and development modes should never be utilized on a live site and should only be used for debugging. If you’d like to figure out what mode you’re in right now, you’ll need to receive SSH access details from your hosting provider.
If you want to check what Magento mode you are running on, execute the following command:
php bin/magento deploy:mode:show
To enable the production mode, execute the following command:
php bin/magento deploy:mode:set production
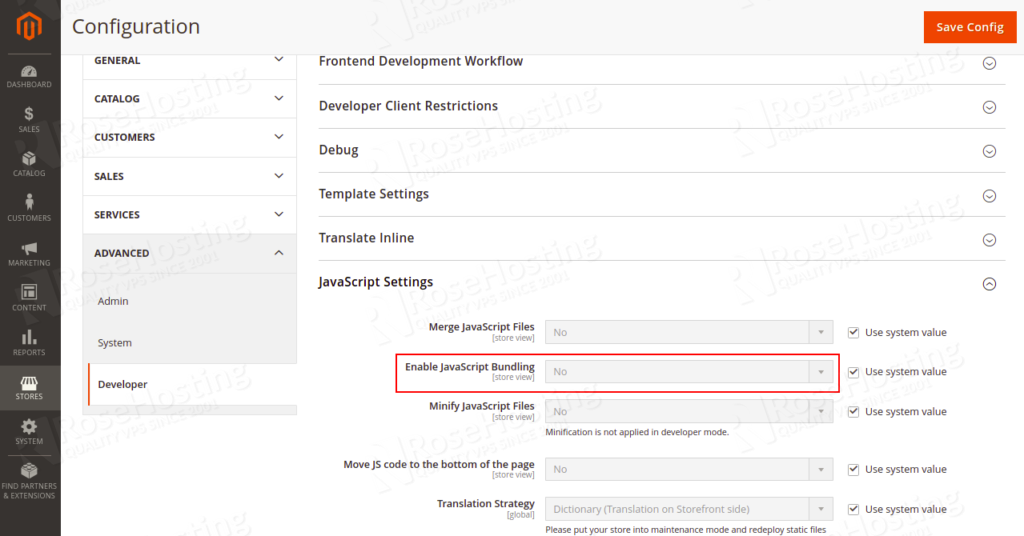
4. Never Use JS Bundling
Magento 2 has a unique feature called JS bundling. By grouping JavaScript files, it is claimed to reduce the number of HTTP requests required to load a page. It is intended to be beneficial to performance, however, it is not. If you enable JS bundling, a large 5-10MB file including all of the Javascript code will be created. A file so large might slow down page loading.
To disable the JS Bundling, click on the Stores > Configuration > Advanced > Developer then set Enable JavaScript Bundling from Yes to No.

A great alternative to Magento’s built-in JS Bundling is Advanced JS Bundling, which is vastly superior. The process is more complex to implement, however, extensions can be used to achieve this more easily. For example, WeltPixel’s Speed Optimization extension comes with a simple way of doing so that can be used on any Magento 2 environment. The extension is available standalone, but it’s also included in their Pearl Theme for Magento 2.
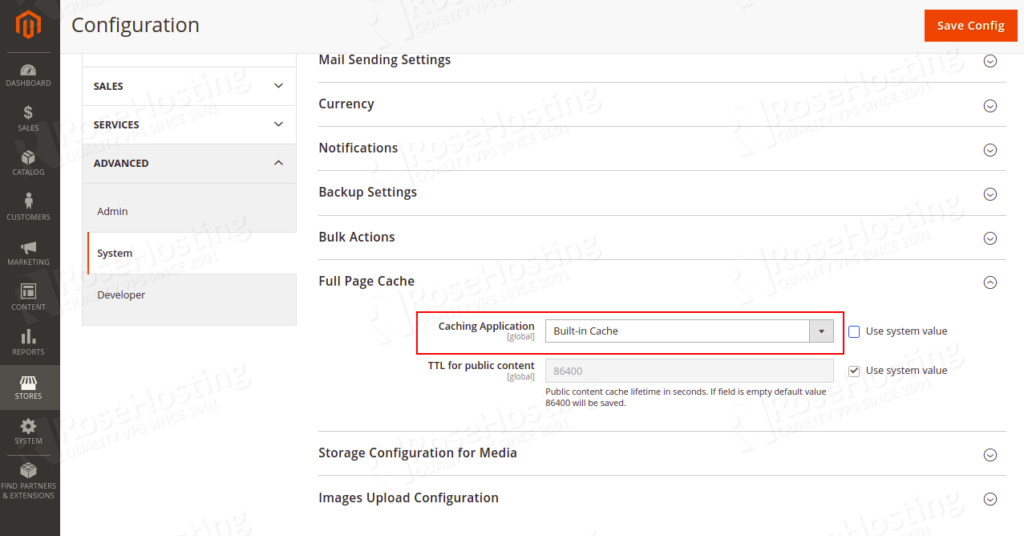
5. Use Built-in Cache, Skip Varnish
Magento 2 comes with two Full Page Cache choices by default: built-in application and Varnish. The latter necessitates the installation and management of additional software on the server. You can switch between the two in Stores > Configuration > Advanced > System (you must be in development mode on M2.2.2 to do so):

6. Inspect every installed 3rd party extension
Magento 2’s core has been written by programmers. In the fundamental code, there isn’t much room for improvement. That isn’t always the case with addons that you can buy or get for free. Some of them have the potential to significantly slow down the site. This is why you need to perform an audit of 3rd-party extensions. Turn each module on and off, clear the caches, and observe if the site’s speed improves. All essential page types, including the front page, category pages, product pages, and checkout, need some testing first.
You’ve found an abuser if you disable an extension and the site gets quicker. Contact the plugin’s developer and inform them of the performance issue. If they don’t react, request a refund, write a review, and look for another option. You’ll need SSH access to disable the extension. Most hosting companies will supply you with the appropriate credentials and allow you to access the server via SSH.
To turn off the extension, run the following command:
php bin/magento module:disable VendorName_PluginName
To turn the extension back on, run the following command:
php bin/magento module:enable VendorName_PluginName
Note: A good recommendation is to remove all the unused extensions from your system.
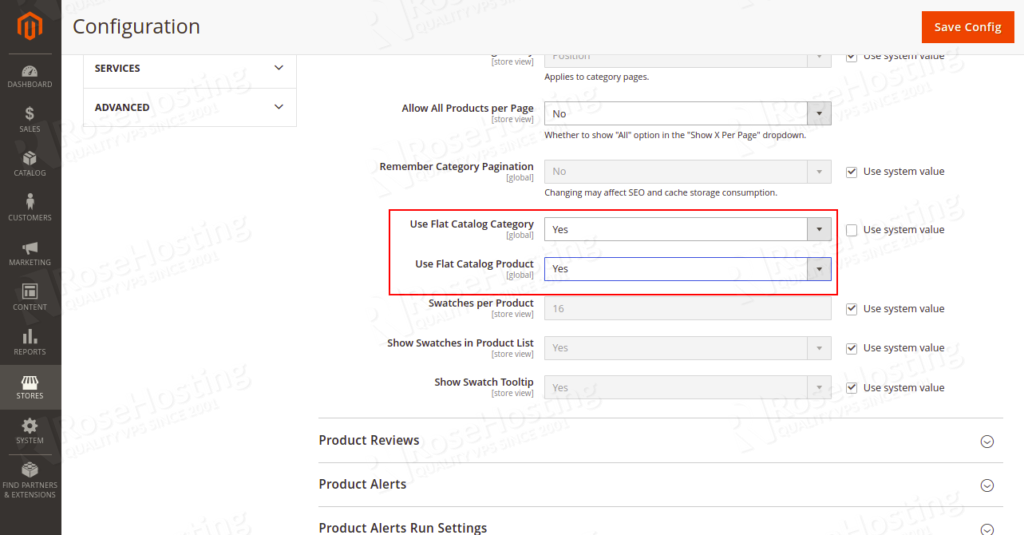
7. Enable flat data products and categories
Flat Catalog can speed up the Magento 2 product collection instead of managing the catalog data in many tables. The flat catalog will update automatically depending on your cron job setting and can also speed up the processing of catalog and cart price rules.
To enable the flat catalog, go to the Magento admin panel => Stores => Configurations => ADVANCED. Then choose the following settings:
- Choose Yes in the Use Flat Catalog Category field.
- Choose Yes in the Use Flat Catalog Product field.

Next, click on the Save Config to save the changes.
Update: Magento no longer recommends using a flat catalog due to certain performance and indexing issues. You can check out their user guide for more information.
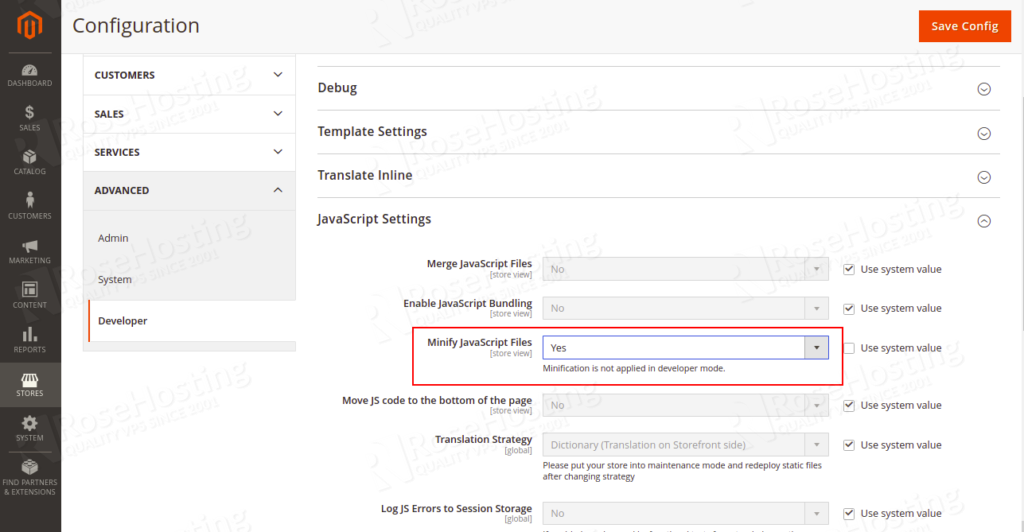
8. Minify CSS and Javascript Files
Minifying or merging the Javascript and CSS files will also help to minimize the HTTP requests and increase the server response time.
To minify the Javascript files, click on Stores=>Configuration=>ADVANCED=>Developer=>Javascript Settings and set Minify Javascript files to Yes

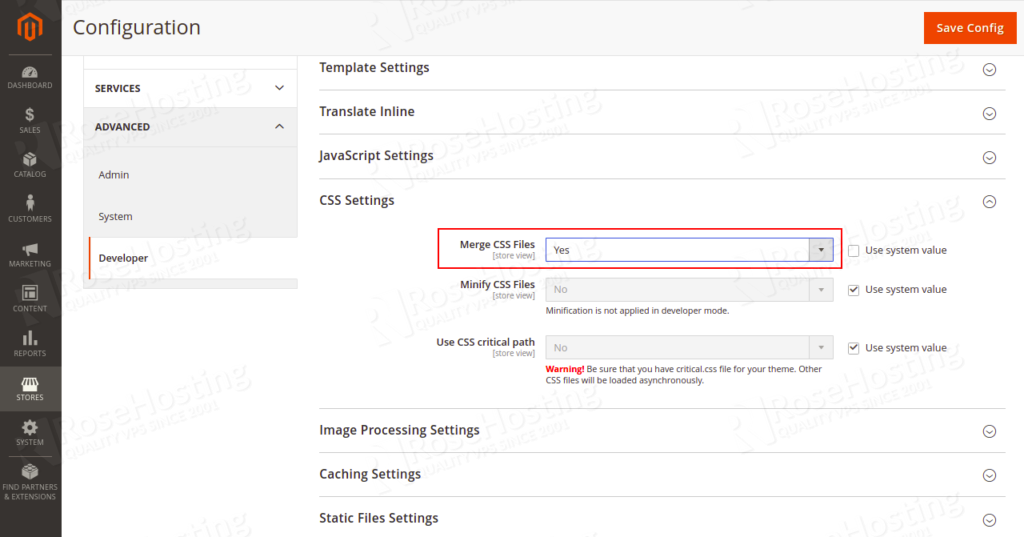
To minify the CSS files, click on Stores=>Configuration=>ADVANCED=>Developer=>CSS Settings and set Megre CSS files to Yes.

9. Get a fully optimized Magento 2 Theme and hosting provider
To get a perfectly optimized Magento 2 theme for your online business, you will need to pay attention to the following details:
- It must be fully responsive and customizable in a way that won’t affect the website’s overall speed.
- It will need to be fully compatible with Magento Open Source & eCommerce cloud B2B.
- You will need a few essential Magento 2 premium extensions.
Our recommendation is most definitely the Pearl Theme, verified by Magento Marketplace as a certified Magento developed product, and most importantly, easy to install. You can find 800+ admin options, feel the improved loading speed, combined with RoseHosting’s Managed Magento 2 Hosting, and flawless user experience.
With easy-to-manage extensions and countless options, e-commerce entrepreneurs will find this powerful pair of Magento 2 optimized theme and hosting to be the winning combination.
Conclusion
Magento 2 comes with several performance-enhancing features. It is your responsibility to set them up correctly. Make sure that all of Magento 2’s caching options are turned on. Double-check that CSS/JS minification is turned on, and run M2 in production mode at all times. Use JS bundling sparingly. This feature is more harmful than beneficial. Finally, make sure you have the right theme and hosting provider to complete the process. You are now ready to start selling.
This is very helpful! Magento is a heavy one. Optimizing the speed of a Magento Site is essential in user experience.