
Gatsby is a fast modern site generator for React. It is an open-source framework that combines the functionality from React, GraphQL, and Webpack for building static websites and applications.
Gatsby is more than just a static site generator, it allows the web developers to build websites using React and work with any data source (CMSs, Markdown, etc) of their choice. In this tutorial, we will show you how to install Gatsby on Ubuntu 20.04.
Table of Contents
Prerequisites
- Ubuntu 20.04 VPS
- SSH access with root privileges
Step 1. Log in to the server
First, log in to your Ubuntu 20.04 server through SSH as the root user:
ssh root@IP_Address -p Port_number
You will need to replace ‘IP_Address‘ and ‘Port_number‘ with your server’s respective IP address and SSH port number.
Before starting, you have to make sure that all Ubuntu OS packages installed on the server are up to date. You can do this by running the following commands:
# apt update -y # apt upgrade -y
Step 2. Create a System User
Next, we will create a new system user and grant it sudo privileges. In this tutorial, we will create a new system user called ‘master’, you can choose any username you like.
# adduser master
Once created, let’s run this command to add the new user to sudo group. In Ubuntu, users who are members of sudo group are allowed to run sudo commands.
# usermod -aG sudo master
Now, we can log in as the new user ‘master’, and we will use this user to complete the installation.
# su - master
Step 3. Install NodeJS and NPM
There are some methods to install both NodeJS and NPM. In this article, we will install them using the node source. For other methods, you can check our blog post on how to install NodeJS and NPM.
$ curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
Once completed, we need to download the package information from the newly added source above.
$ sudo apt update
Next, run the following command to finally install NodeJS and NPM.
$ sudo apt install nodejs
NodeJS and NPM have been successfully installed, you can check the installed version using this command:
$ node -v; npm -v
Step 4. Install Gatsby-CLI
Gatsby CLI is the main entry point for getting up and running the Gatsby application. It is packaged as an executable that can be used globally. We can install Gatsby CLI via npm.
$ sudo npm install -g gatsby-cli
To check the installed version of Gatsby CLI, run this command:
$ gatsby --version
Now, let’s create a new Gatsby website, you can replace “gatsby_site” with any name you like.
$ gatsby new gatsby_site
Wait for a few moments, and a new “gatsby_site” directory is created.

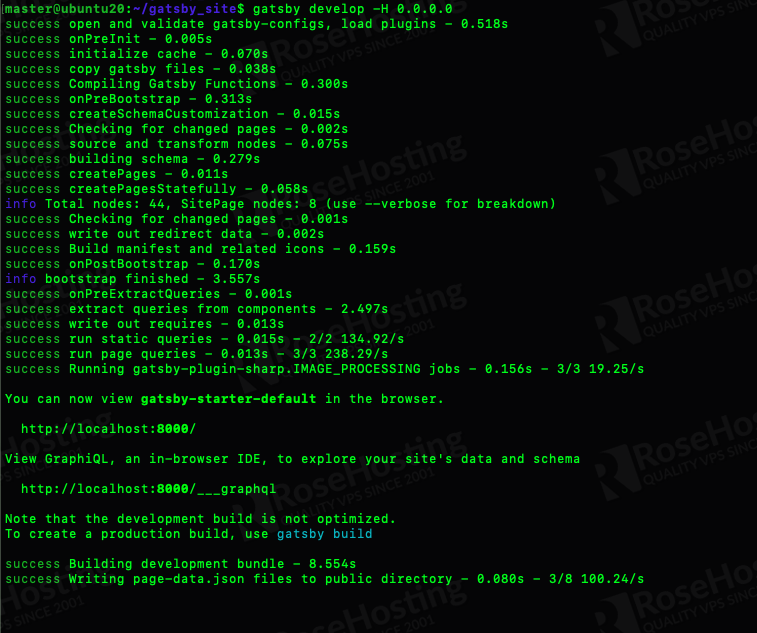
Invoke the command below to develop Gatsby and run it.
$ cd gatsby_site $ gatsby develop -H 0.0.0.0

You should be able to access your Gatsby site at http://YOUR_SERVER_IP_ADDRESS:8000, press CTRL + C if you want to stop it.
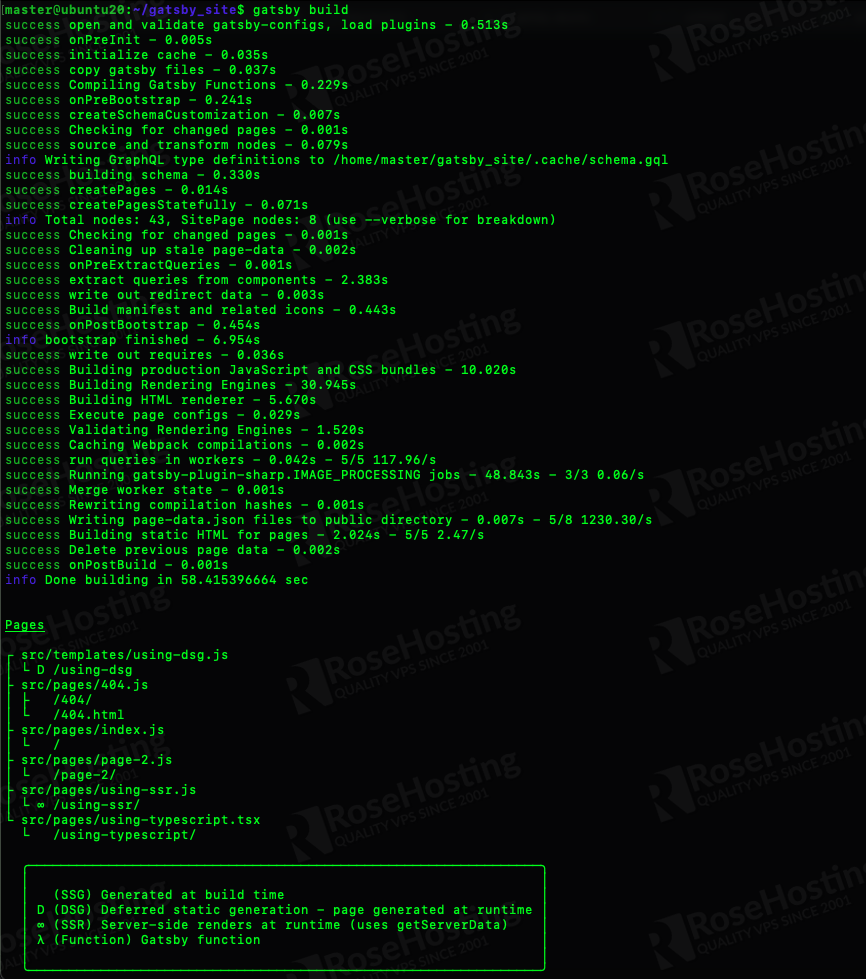
Now, let’s build our Gatsby website:
$ gatsby build
The gatsby build command is a part of the Gatsby CLI. Run gatsby build command to create a production-ready version of your site when you are ready to publish your site. You can also deploy your Gatsby website to GitHub to set up a CI/CD (Continuous Integration and Continuous Deployment) pipeline.

Step 5. Install PM2
Process Manager (PM2) will allow you to keep applications alive forever, reload them without downtime, and facilitate common system admin tasks. Invoke the command below to install PM2 on your Ubuntu 20.04 globally.
$ sudo npm install pm2 -g
After installing PM2, we can run these commands to start our Gatsby website on port 8000.
$ cd ~/gatsby-site
$ pm2 start gatsby --name mygatsby -- serve -p 8000

Step 6. Install and Configure NGINX
Your Gatsby install has now been completed and you should be able to access it at your server’s public IP with port number 8000. However, if you want to access your Gatsby website using a domain name or subdomain name instead of typing the server’s IP address and the port number in the URL, you would need to configure a reverse proxy on your server.
In this step, we will show you how to implement the reverse proxy configuration using Nginx. Nginx is a powerful and high-performance web server that focuses on customization and performance.
First, install Nginx with the following command:
$ sudo apt install nginx
On Ubuntu 20.04, Nginx is configured to start running upon installation, you can check it by running this command:
$ sudo systemctl status nginx
Once installed, create a new Nginx server block configuration file. Replace yourdomain.com with your actual domain or subdomain name:
$ sudo nano /etc/nginx/sites-enabled/yourdomain.com.conf
Add the following content to the file:
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://localhost:8000;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
location ~ /.well-known {
allow all;
}
}
Save the file by pressing CTRL + O then press CTRL + X to exit the nano editor then restart Nginx.
$ sudo systemctl restart nginx
Step 7. Install SSL certificate
This is an optional step but highly recommended to complete. We will install a free SSL certificate from Let’s Encrypt.
$ sudo apt install python3-certbot-nginx -y
Once completed, we can run this command to install the SSL certificate.
$ sudo certbot
You will be asked for your email address, accept the Let’s Encrypt TOS, and whether you want to share your email address with the Electronic Frontier Foundation or not. Then, you need to choose which names would you like to activate HTTPS for. Choose your Gatsby website by typing the number and hitting ENTER. Let’s encrypt will install the certificate and it will ask you whether to configure HTTP to HTTPS redirect or not, you can choose redirect then certbot will create the redirection and reload Nginx if everything is okay.
Now, you should be able to access your Gatsby website in HTTPS mode at https://yourdomain.com, you can proceed with building your application using the Gatsby.

Of course, you don’t have to pull your hair to install Gatsby on Ubuntu 20.04 if you have a managed Linux VPS hosting plan hosted with us. If you do, you can simply ask our support team to install Gatsby on Ubuntu 20.04 for you. They are available 24/7 and will be able to help you with the installation of Gatsby, as well as any additional requirements that you may have.
PS. If you enjoyed reading this blog post on how to install Gatsby on Ubuntu 20.04, feel free to share it on social networks by using the shortcuts below or simply leave a comment down in the comments section. Thank you.