In this tutorial, we are going to explain how to configure the popular WordPress plugin W3 Total Cache with Redis on a WordPress website on Ubuntu 22.04 OS.
W3 Total Cache plugin is used for improving the performance of the WordPress website by reducing the load time, improving the search engine results, saving bandwidth, and of course caching the files of the website. Redis is an open-source in-memory data structure store that can be used as a page cache on the WordPress website. In this blog post, we are going to install WordPress first with the LAMP stack and then install the W3 Total Cache and Redis.
Configuring this setup is a very easy process that may take up to 20 minutes. Let’s get started!
Table of Contents
Prerequisites
-
- A server with Ubuntu 22.04 as OS
- A valid domain pointed to the server IP address
- User privileges: root or non-root user with sudo privileges
</ul
Step 1. Update the System
Update the system packages to the latest versions available.
sudo apt-get update -y && sudo apt-get upgrade -y
Step 2. Install LAMP Stack
First we will install the Apache web server.
sudo apt install apache2
Once, installed start and enable the service.
sudo systemctl enable apache2 && sudo systemctl start apache2
Check if the service is up and running:
sudo systemctl status apache2
You should receive the following output:
root@vps:~# sudo systemctl status apache2
● apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2022-05-09 21:04:13 UTC; 19h ago
Docs: https://httpd.apache.org/docs/2.4/
Main PID: 657 (apache2)
Tasks: 8 (limit: 4566)
Memory: 20.9M
CPU: 8.544s
CGroup: /system.slice/apache2.service
├─ 657 /usr/sbin/apache2 -k start
May 09 21:04:13 host.test.vps systemd[1]: Starting The Apache HTTP Server...
May 09 21:04:13 host.test.vps systemd[1]: Started The Apache HTTP Server.
Next, we are going to install the PHP8.1 along with the Redis extension:
sudo apt-get install php8.1 php8.1-cli php8.1-common php8.1-redis php8.1-imap php8.1-xml php8.1-zip php8.1-mbstring php8.1-curl
The last step of the LAMP stack will be the MariaDB database server.
sudo apt-get install mariadb-server
Start and enable the mariadb.service with the following commands:
sudo systemctl start mariadb && sudo systemctl enable mariadb
Check the status of the mariadb.service
sudo systemctl status mariadb
You should receive the following output:
root@vps:~# sudo systemctl status mariadb
● mariadb.service - MariaDB 10.6.7 database server
Loaded: loaded (/lib/systemd/system/mariadb.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2022-05-10 16:33:25 UTC; 32s ago
Docs: man:mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
Main PID: 41612 (mariadbd)
Status: "Taking your SQL requests now..."
Tasks: 16 (limit: 4566)
Memory: 57.2M
CPU: 3.491s
CGroup: /system.slice/mariadb.service
└─41612 /usr/sbin/mariadbd
Step 3. Create WordPress database and user
Before we install WordPress we will create a database and a database user and grant the right privileges:
CREATE DATABASE wordpress; GRANT ALL PRIVILEGES ON wordpress.* TO 'wordpress'@'localhost' IDENTIFIED BY 'YourStrongPasswordHere'; FLUSH PRIVILEGES; exit;
Step 4. Instal WordPress
Next step is to install WordPress. We are going to use the default Apache document root.
cd /var/www/html wget https://wordpress.org/latest.zip unzip latest.zip
Enter into the extracted wordpress directory and set the right permissions.
cd /var/www/html/wordpress
chown -R www-data:www-data /var/www/html/wordpress
find . -type d -exec chmod 755 {} \;
find . -type f -exec chmod 644 {} \;
Next, rename the wp-config-sample.php file.
mv wp-config-sample.php wp-config.php
Open the wp-config.php with your favorite editor and set the database name, database user, and database password:
/** The name of the database for WordPress */ define( 'DB_NAME', 'wordpress' ); /** Database username */ define( 'DB_USER', 'wordpress' ); /** Database password */ define( 'DB_PASSWORD', 'YourStrongPasswordHere' );
Step 5. Create Apache Virtual Host File
In order can access WordPress we need to create a virtual host configuration file where we can define our domain and the document root of the website.
First, create the configuration file with the following command:
touch /etc/apache2/sites-available/wordpress.conf
Open the file, and paste the following lines of code:
<VirtualHost *:80> ServerName yourdomain.com DocumentRoot /var/www/html/wordpress/ ErrorLog /var/log/apache2/yourdomain.com.error_log CustomLog /var/log/apache2/yourdomain.com.access_log common </VirtualHost>
Enable the Apache2 confguration file and other modules:
sudo a2ensite wordpress.conf sudo a2enmod headers env rewrite
Check the syntax of the Apache2 configuration.
apachectl -t
You should receive the following output:
root@host:~# apachectl -t Syntax OK
If you receive this output you can safely restart the Apache service.
sudo systemctl restart apache2
Now, you can access the WordPress Admin dashboard at http://YourDomain.com to finish the installation and set up a username and password for your admin user.
Once, done login to your WordPress admin dashboard. You should see the following screen.
Step 6. Install Redis
Before we install the W3 total cache plugin, we need to install Redis so we can later configure in the WordPress admin dashboard.
sudo apt-get install redis-server -y
Once, Redis is installed start and enable the service.
sudo systemctl start redis-server.service && sudo systemctl enable redis-server.service
Check the status of Redis service.
sudo systemctl status redis-server.service
You should get the following output:
root@host:~# sudo systemctl status redis-server.service
● redis-server.service - Advanced key-value store
Loaded: loaded (/lib/systemd/system/redis-server.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2022-05-10 18:11:13 UTC; 9min ago
Docs: http://redis.io/documentation,
man:redis-server(1)
Main PID: 45854 (redis-server)
Status: "Ready to accept connections"
Tasks: 5 (limit: 4566)
Memory: 2.6M
CPU: 1.443s
CGroup: /system.slice/redis-server.service
└─45854 "/usr/bin/redis-server 127.0.0.1:6379" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "">
May 10 18:11:13 host.test.vps systemd[1]: Starting Advanced key-value store...
May 10 18:11:13 host.test.vps systemd[1]: Started Advanced key-value store.
Step 7. Install W3 Total Cache and configure Redis
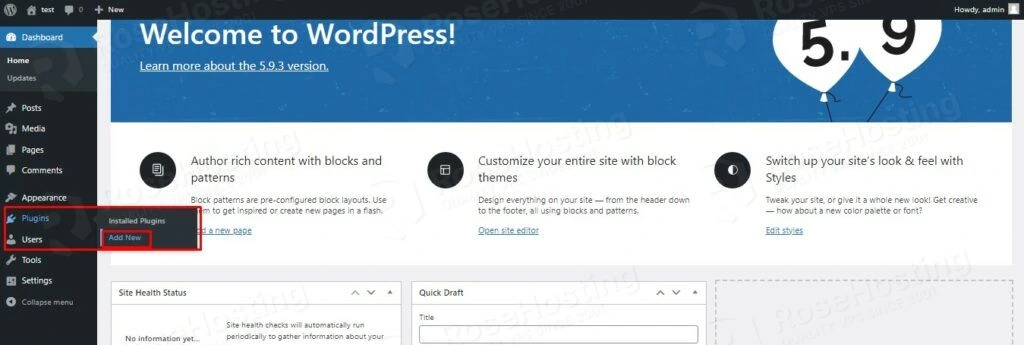
In this step we are going to install the W3 total cache plugin and set Redis as a page cache. Log in to your WordPress admin dashboard on click on the Plugins -> Add New.
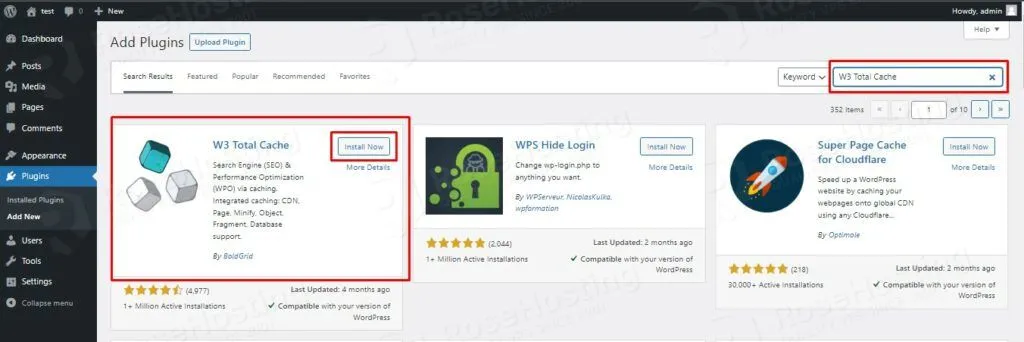
Type W3 Total Cache in the search area and the plugin will appear on the left. Click on the Install Now button.
Once, the plugin is installed, click on the Activate button.
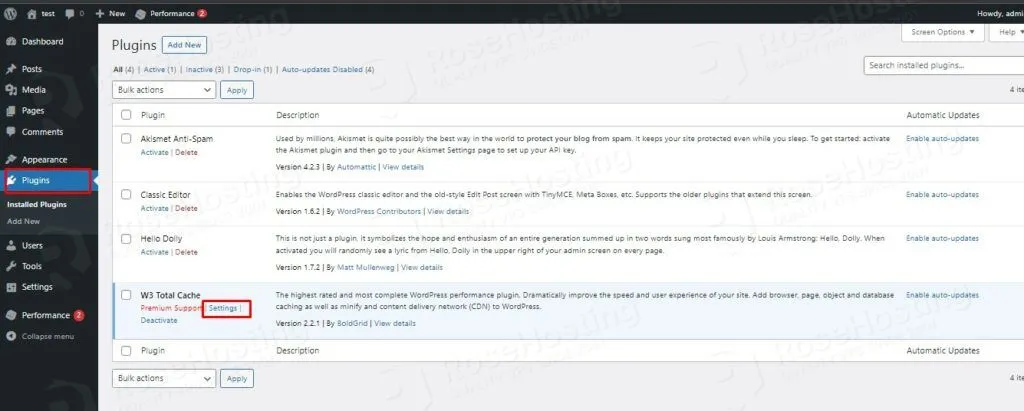
Once the plugin is active, click on the Settings button in W3 Total Cache Plugin section
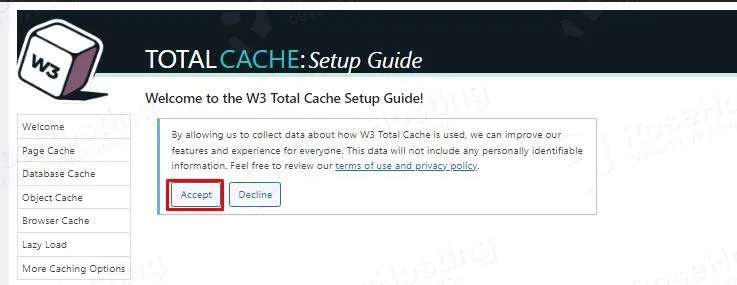
On the next, window you will have to accept the terms and conditions.
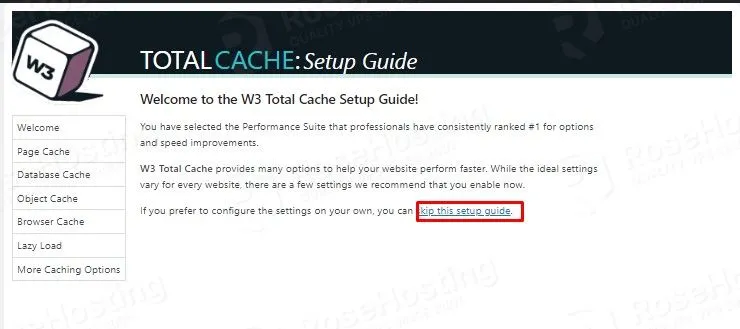
Once the policies are accepted, click on the skip this setup guide so you are able to configure the W3 Total Cache on your own.
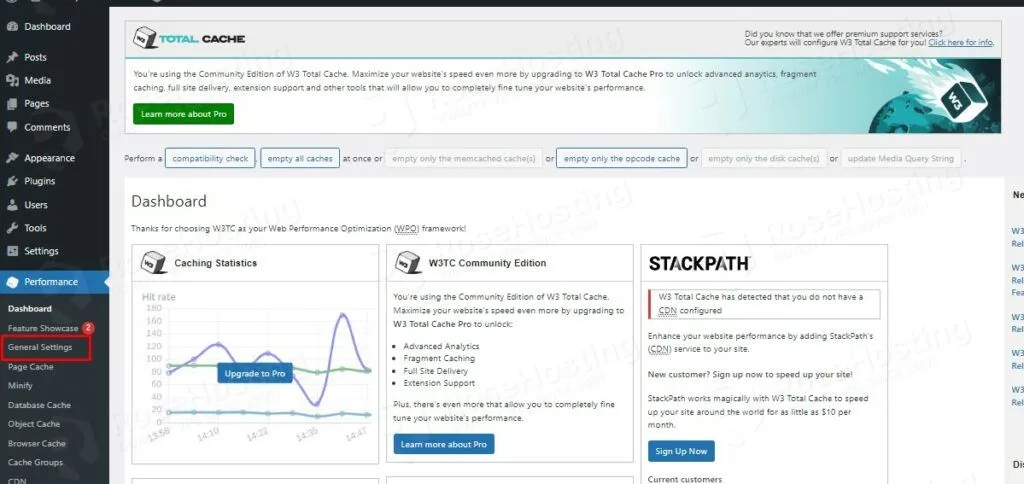
After this you will be redirected to the Dashboard of the W3 Total Cache, and you will have to click on the General Settings tab.
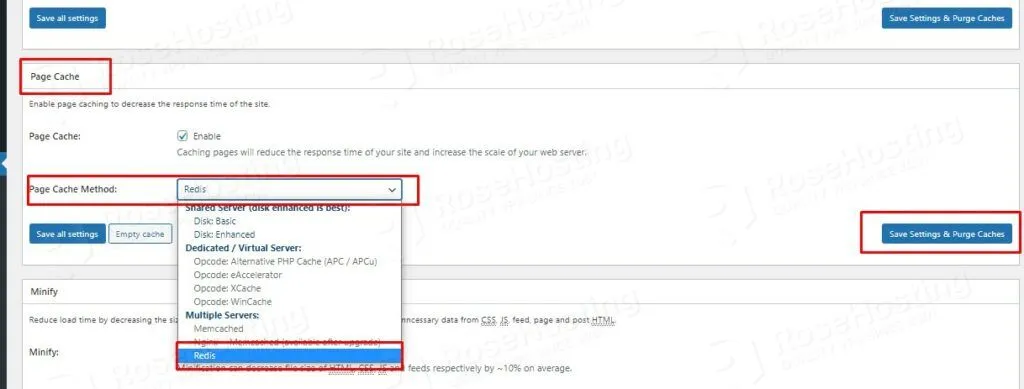
Find the page cache section. Enable the page cache and select the Redis from the menu as Page Cache Method. Once, done click on Save Settings & Purge Cache.
That’s it! You successfully installed and configured WordPress, W3 Total Cache plugin, and Redis server on your Ubuntu 22.04 server. If you find it difficult to set up all this stuff, you can always contact our technical support, and they will do the rest. We are available 24/7.
P.S. If you liked this post on how to configure the W3 Total Cache Plugin with Redis on the WordPress website, please share it with your friends on social networks or simply leave a reply below. Thanks.











What if my Redis works on a different port?
The new versions of the W3 Total Cache plugin allow you to make changes to enter the hostname, or IP address, and the port of your Redis server. You can change it in the advanced section of the Page Cache tab.