WordPress is the world’s leading content management system. Used by tens of millions of web pages and internet creators alike, WordPress is the backbone of most blogs and news outlets. Webpage performance with WordPress is also typically one of the fastest available. In this tutorial, we will show you how to install WordPress with LAMP stack on Ubuntu 18.04.
Table of Contents
Requirements:
- For the purposes of this tutorial, we will use an Ubuntu VPS. Our Ubuntu VPS already comes preinstalled with a fully working LAMP stack. However, we will still go through all the necessary steps and show you how to install and configure the LAMP stack yourself, in case you are doing this on a clean server.
- Full SSH root access or a user with sudo privileges is also required
- A valid domain name for accessing your WordPress site (optional)
Step 1: Connect to your Server
To connect to your server via SSH as user root, use the following command:
ssh root@IP_ADDRESS -p PORT_NUMBER
and replace “IP_ADDRESS” and “PORT_NUMBER” with your actual server IP address and SSH port number.
Once logged in, make sure that your server is up-to-date by running the following commands:
apt-get update apt-get upgrade
Step 2: Apache Web Server Installation
To install the Apache web server, run the following command:
apt-get install apache2
After the installation is complete, you should enable Apache to start automatically upon server boot with:
systemctl enable apache2
You can also check the status of your Apache service with the following command:
systemctl status apache2
Output:
apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Drop-In: /lib/systemd/system/apache2.service.d
└─apache2-systemd.conf
Active: active (running) since Wed 2018-12-19 03:44:49 CST; 21min ago
Main PID: 905 (apache2)
Tasks: 7 (limit: 1110)
CGroup: /system.slice/apache2.service
├─ 905 /usr/sbin/apache2 -k start
├─ 923 /usr/sbin/apache2 -k start
├─ 926 /usr/sbin/apache2 -k start
├─ 927 /usr/sbin/apache2 -k start
├─ 928 /usr/sbin/apache2 -k start
├─ 929 /usr/sbin/apache2 -k start
└─16816 /usr/sbin/apache2 -k start
Step 3: Install PHP
The next step of our LAMP stack setup is to install PHP. WordPress and many of its plugins use PHP extensions that you’ll need to install manually. This section is optional, but it will allow you to access some WordPress features you might not have access to with a basic PHP installation.
apt install php php-curl php-gd php-mbstring php-xml php-xmlrpc php-soap php-intl php-zip
You can check your PHP version with the following command:
php -v
Output:
PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
Step 4: Install the MySQL Database server
Finally, MySQL is the last software package we need to finish installing our LAMP stack. MySQL is an open-source database management system, commonly installed as part of the popular LAMP (Linux, Apache, MySQL, PHP/Python/Perl) stack. It is a very popular choice for managing databases, thanks to its continuous development and extensive feature set.
On Ubuntu 18.04, only the latest version of MySQL is included in the APT package repository by default.
To install the default package, run the following command:
$ apt install mysql-server
This will install MySQL version 5.7 on your server, but it will not prompt you to set a password or make any other configuration changes. Because this leaves your installation of MySQL vulnerable, in order to improve the security of your MySQL server, we recommend that you run the mysql_secure_installation script by typing the following command:
mysql_secure_installation
This script will help you to perform important security tasks, like setting up a root password, disabling remote root login, removing anonymous users, etc.
Step 5: Create a Database for WordPress
Now, we will create our MySQL database for our WordPress site. Log in to your MySQL server with the following command and enter your MySQL root password:
mysql -u root -p
In this section, we will create a new MySQL database wordpress and assign user access to it to a new user admin_user with password StrongPassword
CREATE DATABASE wordpress; GRANT ALL PRIVILEGES ON wordpress.* TO 'admin_user'@'localhost' IDENTIFIED BY 'StrongPassword'; FLUSH PRIVILEGES; exit;
Don’t forget to replace ‘StrongPassword’ with an actual strong password.
Step 6: Install WordPress
We can now proceed with the actual installation of WordPress. Run the following commands to download and extract the latest WordPress installation files in the default web server document root directory (/var/www/html).
cd /var/www/html wget -c http://wordpress.org/latest.zip unzip latest.zip chown -R www-data:www-data wordpress rm latest.zip
All the WordPress files will be now placed in the wordpress directory in /var/www/html/wordpress
Once the database is created, we will need to add this information to the WordPress configuration file.
First, run the following command to rename the sample configuration file:
cd /var/www/html/wordpress mv wp-config-sample.php wp-config.php
Now open the wp-config.php file with your favorite text editor, for example:
nano wp-config.php
And update the database settings, replacing database_name_here, username_here and password_here with your own details:
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'wordpress');
/** MySQL database username */
define('DB_USER', 'admin_user');
/** MySQL database password */
define('DB_PASSWORD', 'StrongPassword');
/** MySQL hostname */
define('DB_HOST', 'localhost');
/** Database Charset to use in creating database tables. */
define('DB_CHARSET', 'utf8');
/** The Database Collate type. Don't change this if in doubt. */
define('DB_COLLATE', '');
Save and exit the file.
Step 6: Create the Virtual Host Files
We can now create our virtual host files. Run the following command to create the virtual host configuration file for your domain, your_domain.com:
nano /etc/apache2/sites-available/your_domain.com.conf
And add the following content to the file:
<VirtualHost *:80>
ServerAdmin admin@your_domain.com
ServerName your_domain.com
ServerAlias www.your_domain.com
DocumentRoot /var/www/html/wordpress
<Directory /var/www/html/wordpress>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/your_domain.com_error.log
CustomLog ${APACHE_LOG_DIR}/your_domain.com_access.log combined
</VirtualHost>
To enable the virtual host we have just created, run the following command:
ln -s /etc/apache2/sites-available/your_domain.com.conf /etc/apache2/sites-enabled/your_domain.com.conf
Step 7: Configure WordPress
In the last step of this guide, we need to access the WordPress Web Interface and finish the installation.
To finish the installation, open your browser and navigate to:
http://your_domain.com/

Choose your language and click “Continue”.
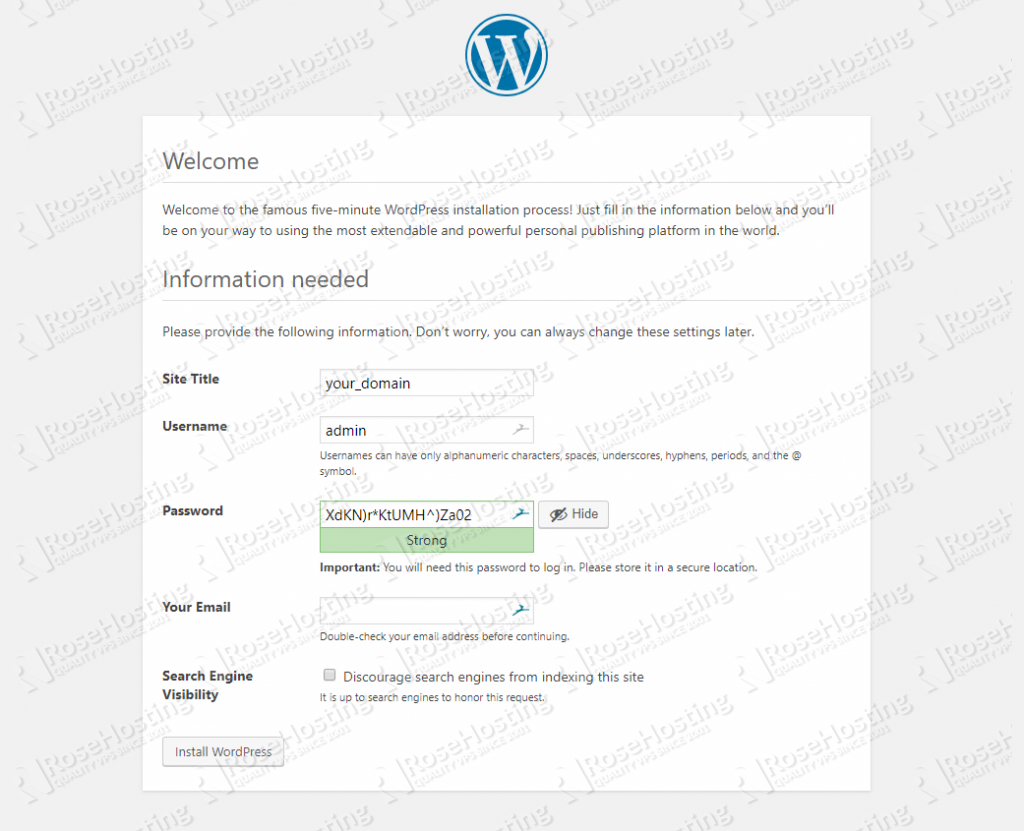
Enter your preferred information at the main installation screen, such as the site title, and your username, password, and email, and click on “Install WordPress”:

You will be informed that WordPress has been successfully installed and you can now log in to your administration dashboard using the information you have set up previously.
After a successful login, you will be greeted by the WordPress dashboard page:
Congratulations! WordPress has been successfully installed on your server. You can now start building and customize your site according to your needs.
Of course, you don’t have to install WordPress with LAMP Stack on Ubuntu 18.04 if you use one of our Optimized WordPress Hosting services, in which case you can simply ask our expert system administrators to install WordPress on Ubuntu 18.04 for you, using the LAMP stack or any other web hosting stack of your choice. They are available 24/7 and will take care of your request immediately. If you enjoyed reading this post you might also want to consider reading how to Install WordPress with LAMP Stack on Ubuntu 20.04.
PS. If you liked this post, on how to install WordPress with LAMP Stack on Ubuntu 18.04, please share it with your friends on the social networks using the buttons below or simply leave a comment in the comments section. Thanks.




thanks for the content
Step 6 – “AllowOverrid All” is wrong! the correct text is “AllowOverride All”
Excelente!
Thanks for your help.
For those who are facing linux for the first time, don’t forget to run commands using sudo before each statement.
Thanks for the tutorial!
Howvever, in step 7, when i go to ‘http://your_domain.com/’ i got the following error message: ‘We can’t connect to the server at www.your_domain.com.’
I have checked the status of Apache server and it is up and running. Url ‘http://127.0.0.1/’ direct me to the Apache2 Ubuntu Default Page.
What could be my mistake ?
Thanks for your help.
your_domain.com is a placeholder, use your own domain or IP address.
Additional information:
I would like to install wordpress locally, using localhost or my PC IP to access it.
I tried this:
ServerAdmin localhost
ServerName localhost
DocumentRoot /var/www/html/wordpress
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
but http://localhost/ is showing a blank page
Hi Cyril,
If you are getting a white page when accessing WordPress, you can enable the ‘display_errors’ option in the php.ini file. It will give you more details about the issue.
Thanks.
I managed to get this error message:
Fatal error: Uncaught Error: Call to undefined function wordefine() in /var/www/html/wordpress/wp-config.php:35 Stack trace: #0 /var/www/html/wordpress/wp-load.php(37): require_once() #1 /var/www/html/wordpress/wp-blog-header.php(13): require_once(‘/var/www/html/w…’) #2 /var/www/html/wordpress/index.php(17): require(‘/var/www/html/w…’) #3 {main} thrown in /var/www/html/wordpress/wp-config.php on line 35
When I edit wp-config.php, I can see on line 35 wordefine instead of define. After fixing the typo, it works well and I can access the WP config screen.
Thanks so much !!!!
Even I am getting same error after placing my IP address
I am getting the index.php page while accessing the wordpress. how can I get the UI as shown here?
You need mod_rewrite module enabled. Also, make sure there is a .htaccess file with the following lines:
RewriteEngine OnRewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
ubuntu 19
local VM
IP address 192.168.2.13 (local)
I am still getting text displayed of the localhost/wordpress/index.php instead of the WP setup screen.
I already enabled mod_rewrite module and was confirmed through apache message.
Created /www/html/wordpress/.htaccess file and put the following contents:
RewriteEngine OnRewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
=============Contents of /etc/apache2/sites-available/localhost.conf===========ServerAdmin admin@localhost
ServerName 192.168.2.13t
ServerAlias tnss
DocumentRoot /var/www/html/wordpress
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
ErrorLog ${APACHE_LOG_DIR}/your_domain.com_error.log
CustomLog ${APACHE_LOG_DIR}/your_domain.com_access.log combined
=====
thanks and regards
You need to create a symlink to enable the virtual host:
ln -s /etc/apache2/sites-available/localhost.conf /etc/apache2/sites-enabled/localhost.confThanks for the easy to follow article.
For those who are setting up localhost, two changes are needed in Step 6: Create the Virtual Host Files.
1) Please use
nano /etc/apache2/sites-available/localhost.conf
2) Add the following content to the file:
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
3) execute
ln -s /etc/apache2/sites-available/localhost.conf /etc/apache2/sites-enabled/localhost.conf
Hope it helps
Note:
a) Only the above code is needed and has to be placed placed inside Directory tag
b) The path inside Directory tag is /var/www/html/wordpress/
thanks, that’s what I do and work
Will this support multiple wordpress websites or just one? for instance could i just add more files after html/wordpress/1, html/wordpress/2 etc?
Got blank white paget. This solved it for me.
apt-get install php7-mysql
If you get mysql extension missing error page you need to
apt install php-mysql
Thank you for the easy to follow article. Lots of info on the web has errors. Your work rocks!
Hello, I’m getting an error “Can’t connect to local MySQL server through socket ‘/var/run/mysqld/mysqld.sock’ (2)” after inputting a password after the “mysql_secure_installation”-command. Any idea how to fix this issue? Thanks!
You need to check if MySQL service is up and running. If MySQL is not running, you need to start it, then run ‘mysql_secure_installation’ .
Do not forget to use a strong password during the mysql_secure_installation process.
Thanks for this gudie and is my first trying to manage my host. i have a few question ‘
1) Do i need to install PHP anytime i want to host new site on my server
2) assuming i want to install my site on how can i run this command
cd /var/www/html
wget -c http://wordpress.org/latest.zip
unzip latest.zip
chown -R www-data:www-data wordpress
rm latest.zip
to place the file in instead of
1) There is no need of new PHP version for each new website. The same PHP version can apply for multiple websites.
2) You need to execute these commands one by one in your console on Ubuntu 18.04 in order to install a WordPress website.