
The LiteSpeed Web ADC is a high-performance HTTP load balancing solution that can distribute traffic across multiple nodes and improve the speed of the services on the backend. It supports the next-generation HTTP/3 protocol to distribute traffic for optimal performance. It also provides cyber protection such as WAF, Brute force attacks defense, Layer 7 DDoS filtering, and IP level bandwidth and request rate throttling.
LiteSpeed Web ADC provides a simple and user-friendly web-based interface that helps you to configure a load balancer easily. Compared to other load balancing software, LiteSpeed Web ADC offers more features and flexibility.
In this guide, we will show you how to set up LiteSpeed Web ADC on the RoseHosting cloud platform.
Table of Contents
Install LiteSpeed Load Balancer
You can follow the below steps to install LiteSpeed Web ADC on the RoseHosting cloud platform.
Step 1 – Login to RoseHosting cloud platform at https://app.rosehosting.cloud as shown below:

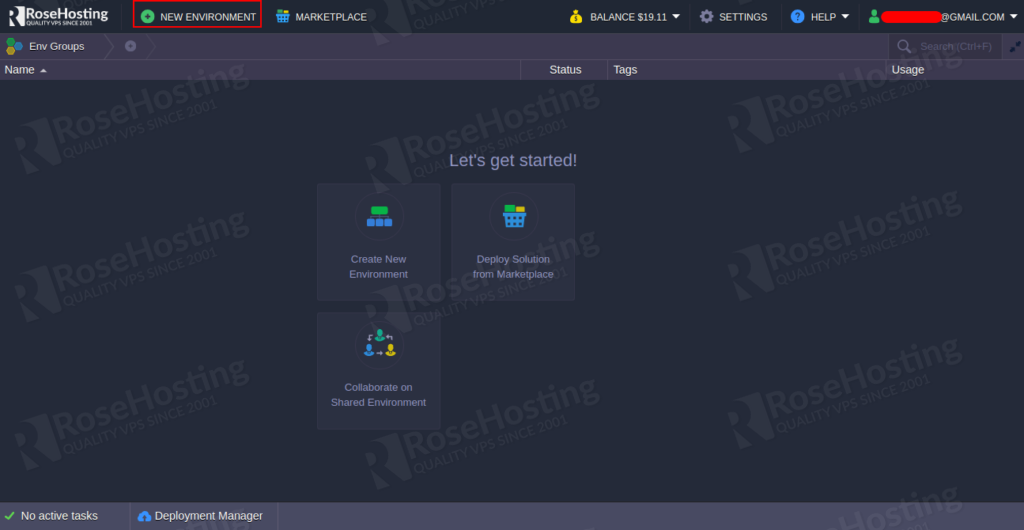
Step 2 – Click on the NEW ENVIRONMENT button to create a new environment:

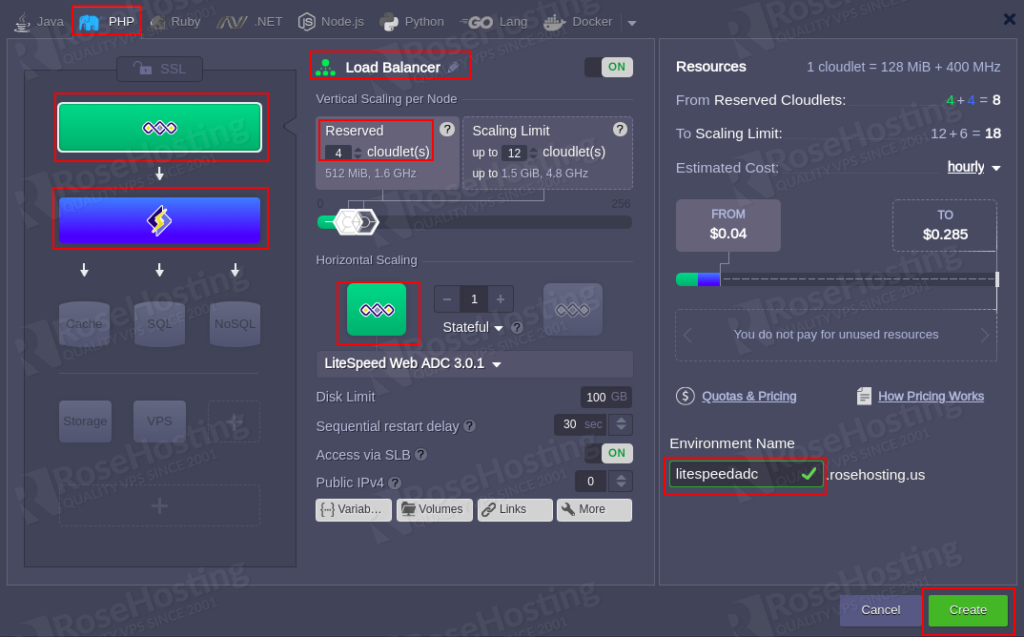
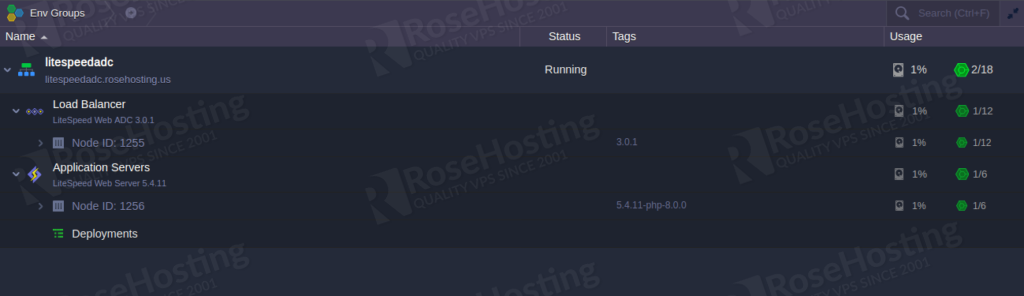
Select LiteSpeed ADC load balancer, Application server, Enable public IP address, Define cloudlets, Set environment name, and click on the Create button. Once the environment has been created, you should see the following page:

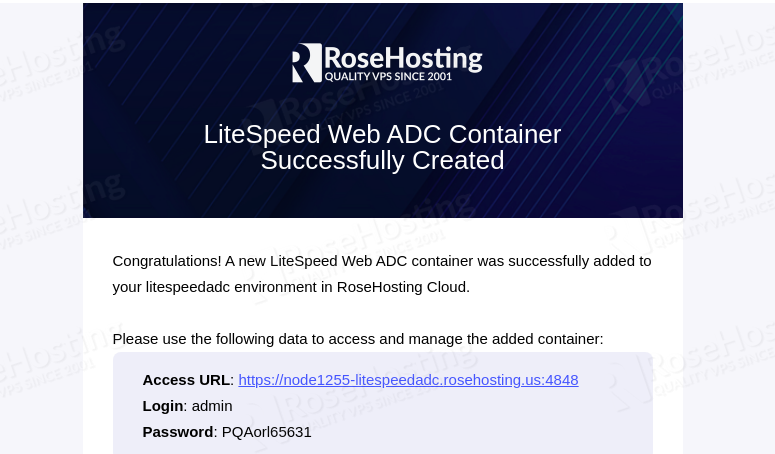
Step 3 – You will also receive an email with LiteSpeed WebAdmin console access credentials as shown below:

Access LiteSpeed Web ADC
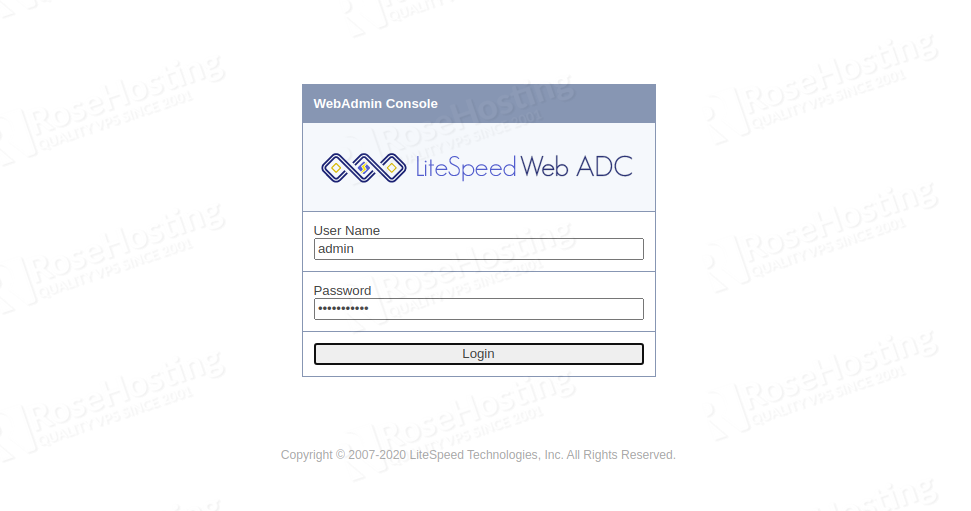
Now, access the LiteSpeed Web ADC Console as shown below:

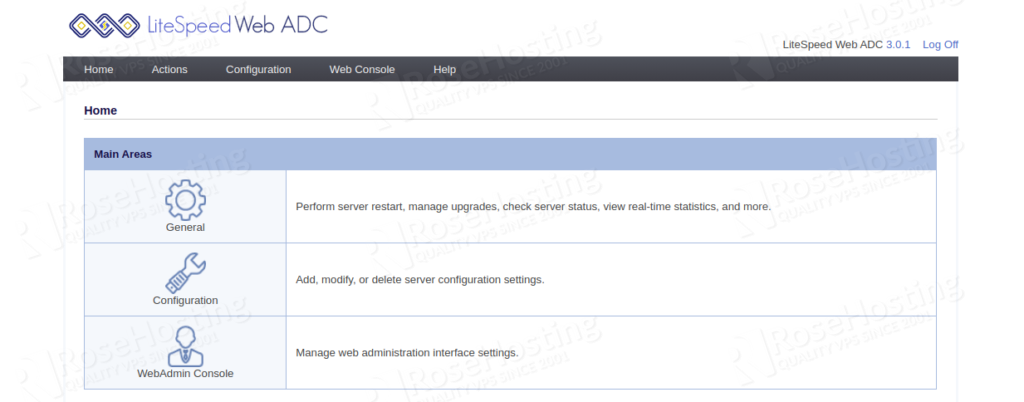
Provide your admin username and password that you received in your email and click on the Login button. You should see the LiteSpeed Web ADC Console in the following page:

As you can see, there are three main areas, General, Configuration and WebAdmin Console.
In the general section, you can manage services and other functions.
Restart – You can perform a graceful restart to apply the configuration changes.
Toggle Debug Logging – You can enable and disable debug level logging whenever you require.
Server Log Viewer – You can view different levels of server logs.
Real-Time Statistics – You can monitor real-time statistics of any services.
Version Manager – You can download and manage different versions.
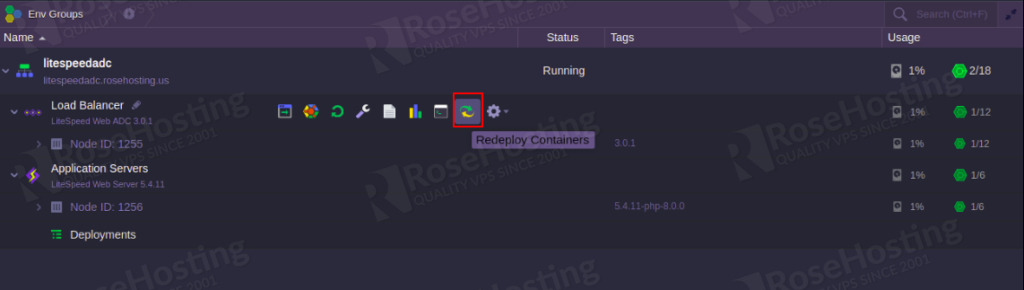
Next, you will need to Redeploy Load Balancer Containers to keep your environment compatible with the RoseHosting PaaS.

LiteSpeed Web ADC Configuration
The LiteSpeed Configuration section provides the following setting areas:
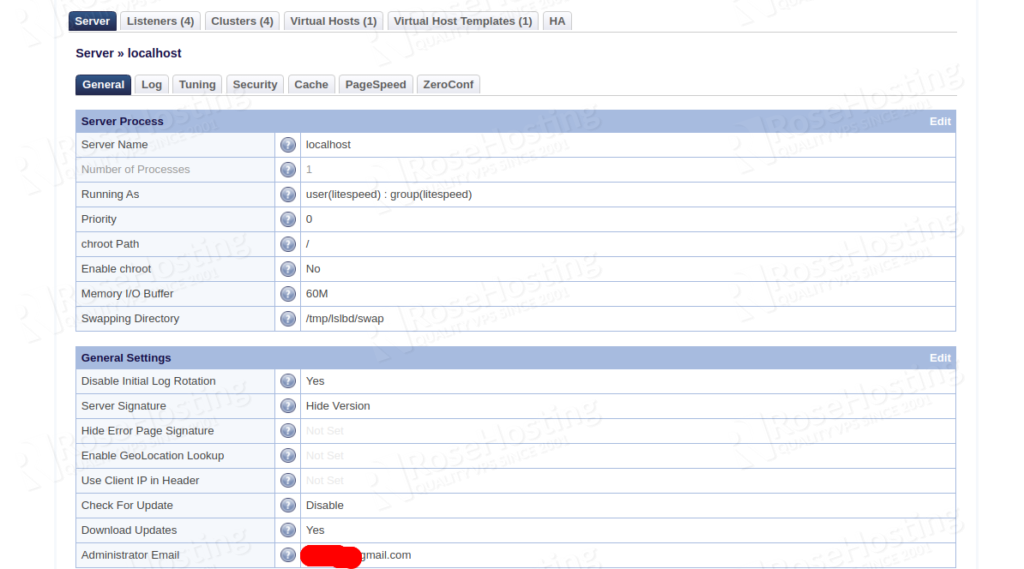
Server – Provides server-specific settings including, Security, Cache, PageSpeed Module Settings, ZeroConf etc.
Listeners – Provides settings to change the listening port.
Clusters – Provides settings for configuring and managing a group of backend servers.
Virtual Hosts – Provides settings for hosting multiple websites.
Virtual Host Templates – Provides pre-configured templates for creating a virtual host.
HA – Provides settings for configuring high availability.

Configure Static Assets Caching on LiteSpeed Web ADC
In this section, we will configure static caching on LiteSpeed Web ADC to serve static asset requests. This will decrease the workload on backend servers by caching static assets.
Follow the below steps to configure static assets caching:
Step 1 – Open the LiteSpeed Web ADC console:

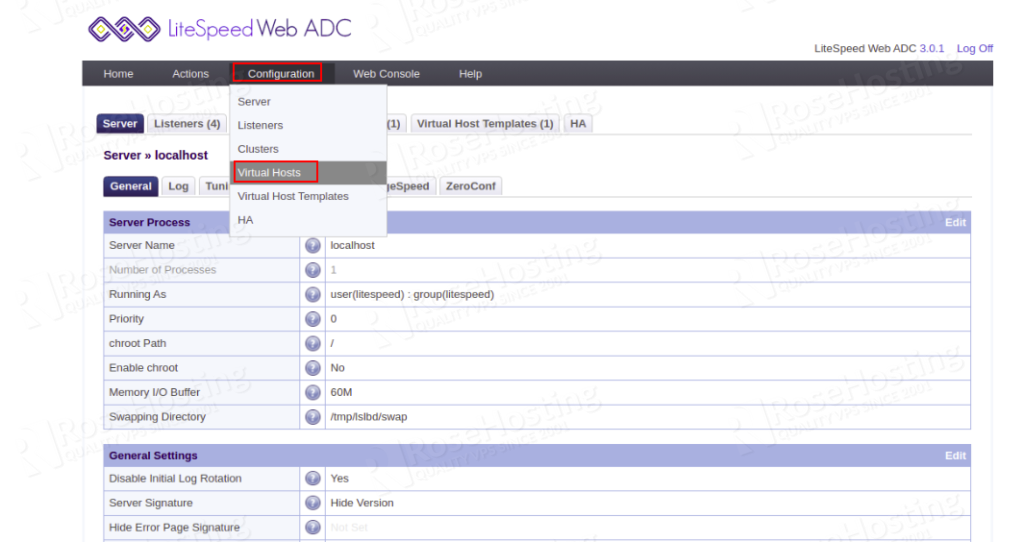
Step 2 – Click on the Configuration => Virtual Hosts. You should see the following page:

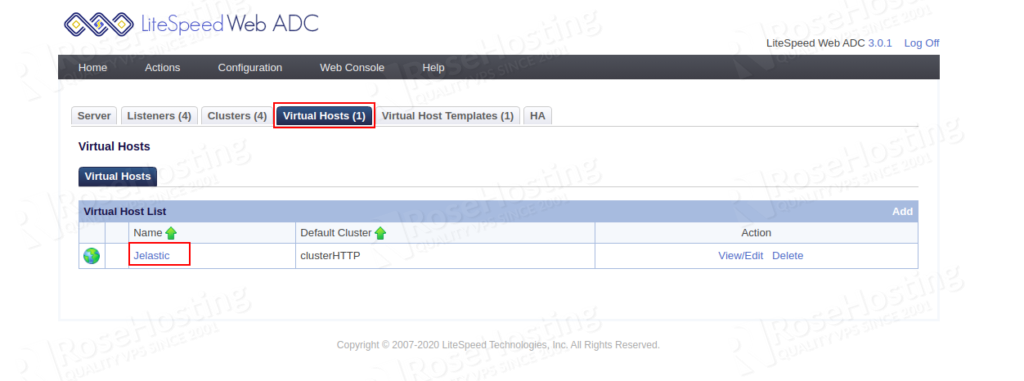
Step 3 – Click on the listed virtual host for editing. You should see the following page:

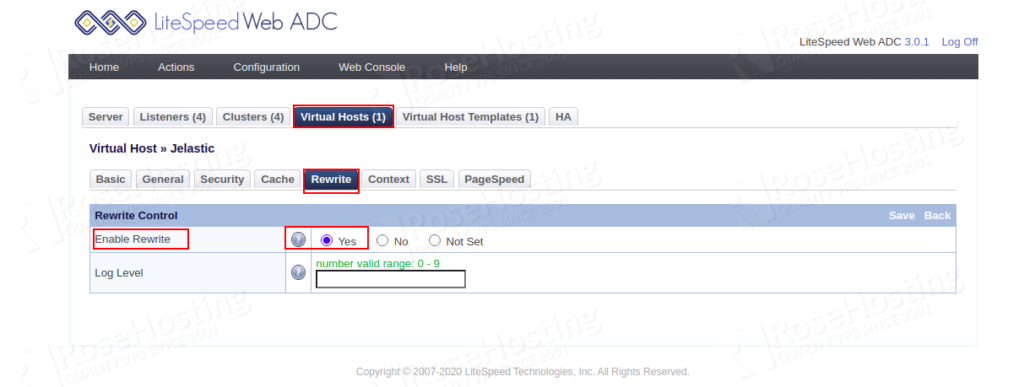
Click on the Rewrite tab and Enable the Rewrite parameter:
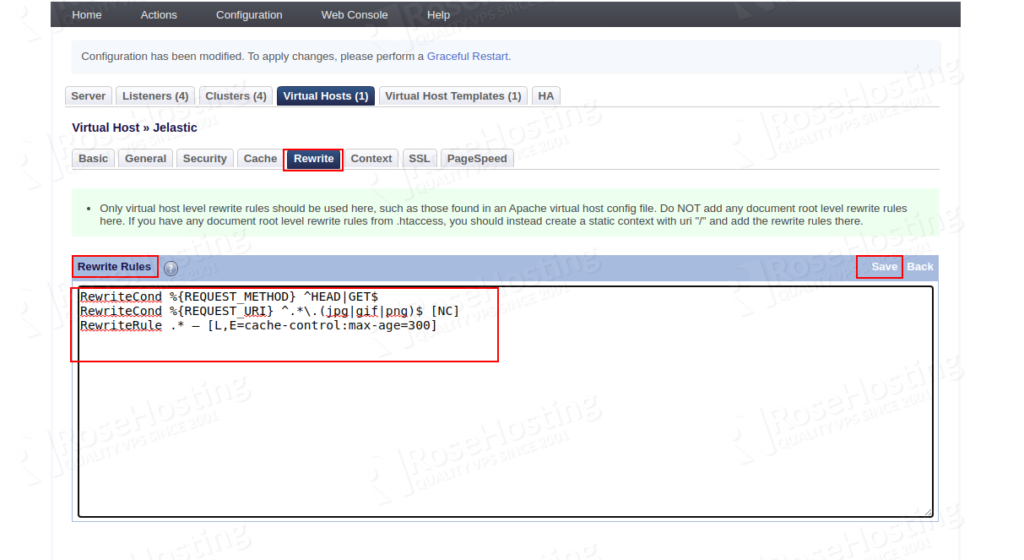
Step 4 – Edit the Rewrite Rules section and add the following lines:
RewriteCond %{REQUEST_METHOD} ^HEAD|GET$
RewriteCond %{REQUEST_URI} ^.*\.(jpg|gif|png)$ [NC]
RewriteRule .* – [L,E=cache-control:max-age=300]

The above rules will cache the three types of static assets including, image files with extensions .jpg, .gif or .png.
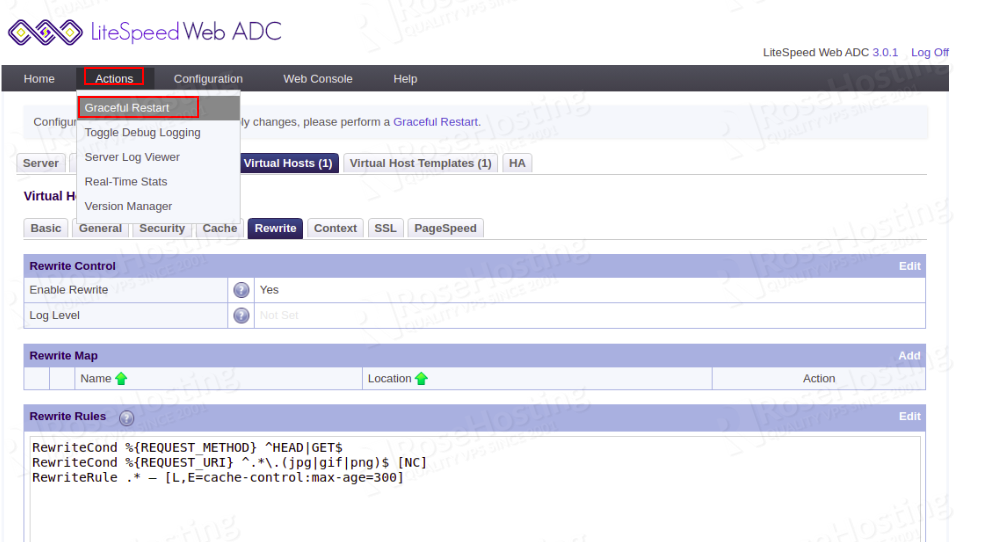
Step 5 – Next, click on the Actions => Graceful Restart to apply the changes.

Now, you will need to access an image file on your LiteSpeed server and test whether the static assets caching is working or not.
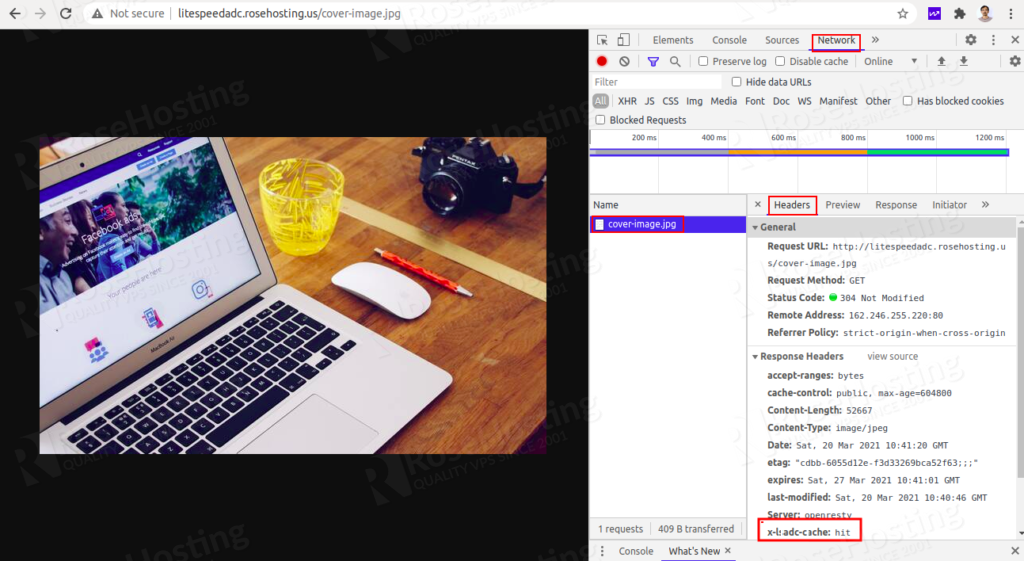
Open your web browser and access your image file using the URL http://litespeedadc.rosehosting.us/cover-image.jpg.
Next, go to the Chrome setting => developer tools and check the Response Headers section of your static assets. You should see the following header:
X-LSADC-Cache: hit

If you are one of our managed cloud hosting clients, you don’t need to set up LiteSpeed Web ADC with Load Balancing, Dynamic and Static Cache, Cyber Protection and HTTP/3 Support, in which case you can simply ask one of our system administrators to set up this for you. They are available 24/7 and always ready to help you out.
PS. If you liked this post, please share it with your friends on the social networks using the buttons below or simply leave a comment in the comments section. Thanks.