We all know that Node.js is a JavaScript platform used for general-purpose programming which allows users to build network applications fast. The development will be more consistent and designed within the system by leveraging JavaScript on both the front- and back-end.
Here, we will guide you on how to get started with Node.js on an Ubuntu 16.04 server.
Table of Contents
Install Node.js
As the first step, we are going to install the latest version of Node.js, and that will be done using the NodeSource package archives.
$ cd ~
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
$ sudo apt-get update $ sudo apt-get install nodejs
The nodejs package contains both the nodejs binary and npm, so there is no need to install npm separately. But please have in mind that in order for some npm packages to work (for example those that require compiling code from source), you will have to install the build-essential package:
sudo apt-get install build-essential
At this point the Node.js runtime is installed and at the same time prepared to run an application! Let’s write a node.js application.
Create Node.js Application
For now all we write is a Hello World application that simply returns “Hello World” to any HTTP requests. This sample application will allow you to get your Node.js set up, which can be replaced with different application – but you need to be sure that your application has been modified to listen on the appropriate IP addresses and ports.
Hello World Code
The first thing you need to do is to create and open your Node.js application for editing. Here we are using nano in order to edit a sample application called hello.js:
cd ~ nano hello.js
This following code should be inserted into the file. You can also replace the highlighted port, 8080, in both locations (don`t forget that you should use a non-admin port, i.e. 1024 or greater):
#!/usr/bin/env nodejs
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'localhost');
console.log('Server running at http://localhost:8080/');
Next save and exit.
The Node.js application listens to the specified address (localhost) and port (8080), and returns “Hello World” with a 200 HTTP success code.The remote clients will not have the chance to connect to your application because we are listening on localhost.
Test Application
If you want to test your application, mark hello.js executable:
chmod +x ./hello.js
And then run it like this:
./hello.js
PM2
PM2, which has a built-in load balancer, is a production process manager for Node.js applications. Thanks to the PM2 the applications are kept alive forever, it also reloads them without downtime and makes the common system admin tasks easier. There are several steps on how to install the PM2. You can see them below.
Install PM2
We are going to use Node Packaged Modules (NPM), that it is a package manager for Node modules which installs with Node.js,in order to install PM2 on the app server. If you want to install PM2 use this following command:
$ sudo npm install pm2 -g
It is quite easy and simple to use Manage Application with PM2. Here only a couple of basic PM2 uses are covered.
Start Application
Using the PM2 start command to run your application hello.js, in the background is the first thing you should do:
$ pm2 start hello.js
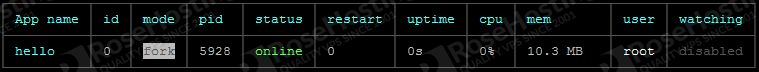
This will add your application to PM2’s process list, which is outputted every time you start an application:
Install and Configure Nginx as the Reverse Proxy Server
Next step is installing Nginx as the reverse proxy server for MEAN app. For installation type this command.
sudo apt-get install nginxyou can also redirect all request to MEAN app, open and edit Nginx configuration file.
sudo nano /etc/nginx/sites-available/default
Use this if you want to replace location body.
server_name your_domain.com;
location / {
proxy_pass http://localhost:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
Press CTRL+O in order to save it then press CTRL+X to exit the Nano editor. Type the following command if you want to test Nginx configuration.
sudo nginx -t
You can restart your Nginx server when you see the response below.
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
If you decide to restart Nginx type this command.
sudo service nginx restart
Of course you don’t have to set up a Node.js application for production on Ubuntu 16.04, if you use one of our Blazing-Fast SSD VPS Hosting services, in which case you can simply ask our expert Linux admins to install Node.js on Ubuntu 16.0, for you. They are available 24×7 and will take care of your request immediately.
PS. If you liked this post on how to set up a Node.js application for production on Ubuntu 16.04, and create your first Express application, please share it with your friends on the social networks using the buttons on the left or simply leave a reply below. Thanks.